

纯CSS实现文字渐变过度滚动效果
| 2018/12/20 9:9:11 | 阅3440 | 来源:好空间网络 [打印] [关闭] |
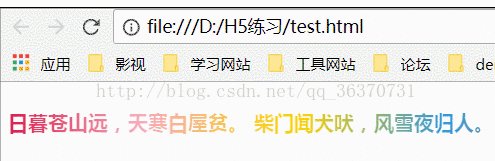
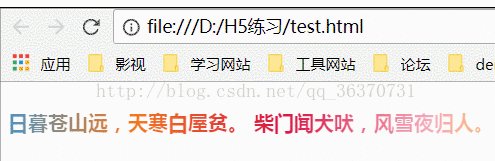
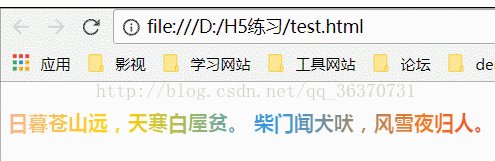
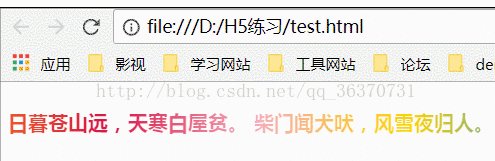
先看看效果

HTML代码部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <h4>日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</h4> </div> </body> </html>
CSS代码部分:
<style>
.masked h4{
display: block;
width: 600px;
height: 100px;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
</style>



