

Flutter 布局练习之Center
| 2019/12/24 17:39:7 | 阅1996 | 来源:好空间网络 [打印] [关闭] |
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: "多窗口切换标题",
home: Scaffold(
appBar: AppBar(title: Text("布局练习"),),
body: MyCenter(),
),
);
}
}
class MyCenter extends StatelessWidget {
/// Center组件
/// 因为子组件在父组件中的对齐方式必须有一个前提,就是父组件得知道自己的范围(宽度和高度);
///如果widthFactor和heightFactor不设置,那么默认Align会尽可能的大(尽可能占据自己所在的父组件);
///我们也可以对他们进行设置,比如widthFactor设置为3,那么相对于Align的宽度是子组件跨度的3倍;也就是说align是子组件的3倍大
@override
Widget build(BuildContext context) {
return Center(
child: Icon(Icons.pets, size: 36, color: Colors.red),
widthFactor: 3,
heightFactor: 3,
);
}
}这个center 其实就是align组件的一个翻版,看源代码发现center是继承align组件的,只是他缺少了
alignment: Alignment.bottomRight, 这个属性他把他写死为 alignment: Alignment.center, 了
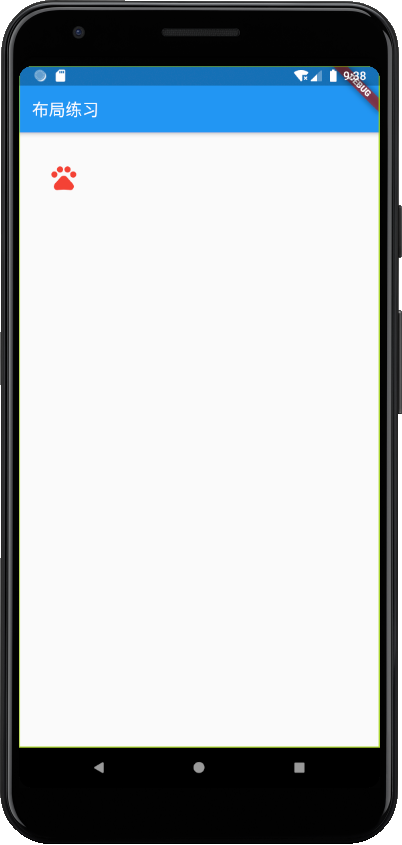
效果图:

以后还是多用Align组件吧




